今天终于将宝贝分类图片做好了,自我陶醉一下 ,呵呵,感觉做的不错呢,和大家分享一下如何做分类图片,
,呵呵,感觉做的不错呢,和大家分享一下如何做分类图片,
 先秀一下,我店里面自己做的分类。
先秀一下,我店里面自己做的分类。
不多说了。下面开始。首先,我用的图片处理系统是macromedia fireworks 8,从华军软件园下的,简体版,序列号:WPD800-50030-68232-34860 。
。 就是这个。
就是这个。
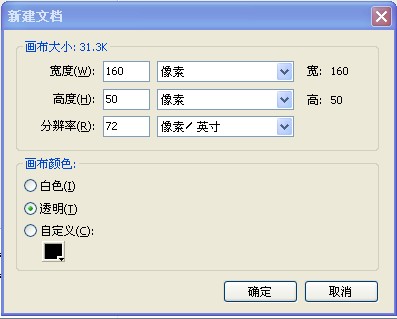
1、双击打开Fireworks 8,点击文件,打开新建, 选择自己所需分类图片的大小,一般旺铺的分类为160像素,高度根据自己的要求来定,画布颜色,一般选择的是透明。
选择自己所需分类图片的大小,一般旺铺的分类为160像素,高度根据自己的要求来定,画布颜色,一般选择的是透明。
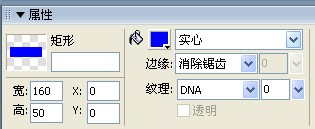
2、选择 左边第二个,正方形的图形按键。这个按键右边有个倒三角,是可以选择的,它可以让我们画出多种图形,我就选择了长方形图形,
左边第二个,正方形的图形按键。这个按键右边有个倒三角,是可以选择的,它可以让我们画出多种图形,我就选择了长方形图形, 有扩展键的都是可以选择的,您可以试试,我选择的是实心蓝色。
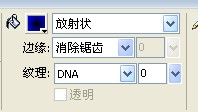
有扩展键的都是可以选择的,您可以试试,我选择的是实心蓝色。 选择放射状的话。图会变成
选择放射状的话。图会变成
 我们就以这个为底色。
我们就以这个为底色。
3、再次选择矢量里面的正方形按钮,选择白色,然后做个长方形, 。
。
4、依然用正方形的按钮,我们在蓝色的背景上做出多个白色的小正方形出来 。
。 用
用 选择里面的空心剑头,它是用来选择的,点击小正方形,在下面的属性里面进行操作,
选择里面的空心剑头,它是用来选择的,点击小正方形,在下面的属性里面进行操作, ,我一般设定小正方形的高与宽都是5,所在位置,这上面是用X,Y轴来表示的,这要根据你的整个图的大小来决定的。我在这里用的是X轴是10,Y轴是40,将每个小正方形都用这样的方法安排在你想放的地方。
,我一般设定小正方形的高与宽都是5,所在位置,这上面是用X,Y轴来表示的,这要根据你的整个图的大小来决定的。我在这里用的是X轴是10,Y轴是40,将每个小正方形都用这样的方法安排在你想放的地方。 。
。
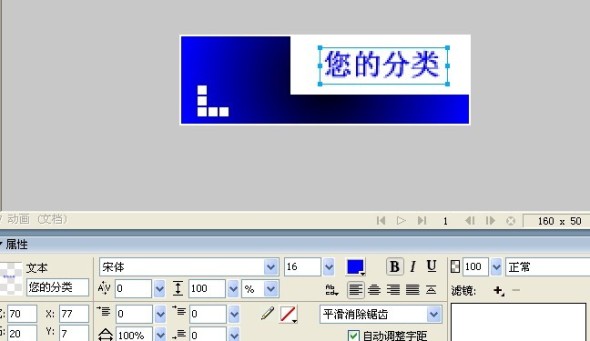
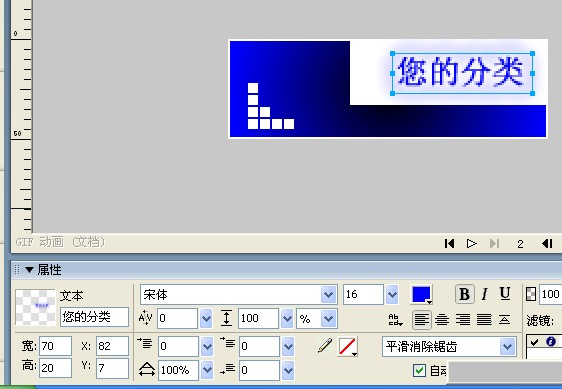
5、要用到写字工具了,在左侧的工具栏里面,有个大写的A,点击,然后在我们的图上点击,输入您的分类。

6、重要的一步来了哦,是可以让图片活动起来的哦。 呵呵。那就是在页面的右侧,
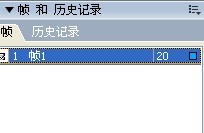
呵呵。那就是在页面的右侧, 看到了吧,这儿是帧1,在它的右上角,与帧和历史记录并排的,有个小小的倒三角,点开,选择重制帧,
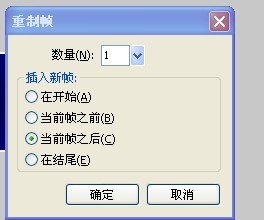
看到了吧,这儿是帧1,在它的右上角,与帧和历史记录并排的,有个小小的倒三角,点开,选择重制帧, 点确定,就得到和第一帧一样的第二帧,接下来,我们就要在第二帧上进行操作了。
点确定,就得到和第一帧一样的第二帧,接下来,我们就要在第二帧上进行操作了。
7、用第四步同样的方法,再多做几个白色的小正方形,将它们加在已有的正方形上,做出自己想要的效果。


8、让您的分类可以左右动起来, 这是第一帧的字的宽高,与X,Y轴,接下来是第二帧的,与第一帧不同哦。
这是第一帧的字的宽高,与X,Y轴,接下来是第二帧的,与第一帧不同哦。 要想让字能左右动起来,主要是X轴会有不同,如果是想让字垂直动起来,那么设定Y轴不同就可以了,当然,如果X,Y轴都不同,那么字就会晃了,做好了,我们就可以预览一下我们的成果了,点哪里可以看呢,
要想让字能左右动起来,主要是X轴会有不同,如果是想让字垂直动起来,那么设定Y轴不同就可以了,当然,如果X,Y轴都不同,那么字就会晃了,做好了,我们就可以预览一下我们的成果了,点哪里可以看呢, 点白色的小三角,播放一下,呵呵。
点白色的小三角,播放一下,呵呵。
 不错吧。保存一下吧。可别前功尽弃了。点击文件,另存为
不错吧。保存一下吧。可别前功尽弃了。点击文件,另存为 注意哦,在淘宝分类上使用,一定要保存为GIF格式哦,我们做出来的是PNG图片,不可以直接用到淘宝上的,所以得另存为GIF格式。然后上传到你的图片空间,就可以用了。如果你的图片空间都用这样的格式,您还要保存一下PNG格式,只有PNG格式在FIREWORKS 8上可以重新编缉,GIF格式是不可以重新编缉的哦(这是我重新做了三,四次得出的结果,花了很长时间哦
注意哦,在淘宝分类上使用,一定要保存为GIF格式哦,我们做出来的是PNG图片,不可以直接用到淘宝上的,所以得另存为GIF格式。然后上传到你的图片空间,就可以用了。如果你的图片空间都用这样的格式,您还要保存一下PNG格式,只有PNG格式在FIREWORKS 8上可以重新编缉,GIF格式是不可以重新编缉的哦(这是我重新做了三,四次得出的结果,花了很长时间哦 。)
。)
另外,一定要将两帧都有的在第一帧做好,这样,不用到第二帧时,再去做,如果再做,可能就会出现和第一帧不一样的,就会有点不好看了 。
。
累死了 。就到这儿了。希望大家都做出好漂亮的分类图片哦。在Fireworks 8上还有很多的功能可以用到,大家自己去尝试吧。
。就到这儿了。希望大家都做出好漂亮的分类图片哦。在Fireworks 8上还有很多的功能可以用到,大家自己去尝试吧。
自己先顶一个,好帖啊。
好帖子哦!
学习啦 写的很详细!
支持下
很实用哦。顶一个
你的贴子写的很好我也来学习一下,希望大家去我的店看看学习学习
我家做相机电池,有空来坐坐哦
不是很难,谢谢楼主的分享。谢谢,谢谢,好有动力,有空再写
很实用哦,正要重新开店铺呢,装修装修,收藏了! 用时方便看,呵呵
收藏啦~~~~~~~~
学习了哈
不是很明白啊....
呵呵.还是谢谢楼主分享
评论内容:发表评论不能请不要超过250字;发表评论请自觉遵守互联网相关政策法规。