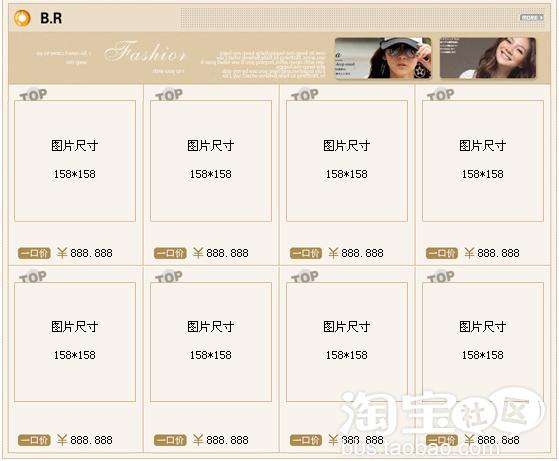
给大家分享一款简单的而清爽的右侧自定义模板,该没有什么多余的功能,就是一个漂亮的2X4的表格模板,非常适合放在旺铺右侧自定义区做商品展示之用。特别注意的是,模板中的商品图片请将图片尺寸大小设置为158X158像素。]
模板预览截图如下:
这是代码 复制下来
<html><head><title>spcx_01</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0"><div align="center"> <!-- ImageReady Slices (spcx_01.gif) --> <table width="740" border="0"> <tr> <td><table id="__01" width="740" height="616" border="0" cellpadding="0" cellspacing="0"> <tr> <td colspan="13"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_01.gif" width="740" height="138" alt=""></td> </tr> <tr> <td rowspan="10"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_02.gif" width="18" height="478" alt=""></td> <td height="160" colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"> <p align="center">图片尺寸</p> <p align="center">158*158</p></td> <td rowspan="10"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_04.gif" width="21" height="478" alt=""></td> <td height="160" colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"><p align="center">图片尺寸</p> <p align="center">158*158</p></td> <td rowspan="10"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_06.gif" width="21" height="478" alt=""></td> <td height="160" colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"><p align="center">图片尺寸</p> <p align="center">158*158</p></td> <td rowspan="10"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_08.gif" width="21" height="478" alt=""></td> <td height="160" colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"><p> </p> <p align="center">图片尺寸</p> <p align="center">158*158</p> <p> </p></td> <td rowspan="10"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_010.gif" width="19" height="478" alt=""></td> </tr> <tr> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_11.gif" width="160" height="5" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_12.gif" width="160" height="5" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_13.gif" width="160" height="5" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_14.gif" width="160" height="5" alt=""></td> </tr> <tr> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_15.gif" width="160" height="29" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_16.gif" width="160" height="29" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_17.gif" width="160" height="29" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_18.gif" width="160" height="29" alt=""></td> </tr> <tr> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_19.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_21.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_23.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_25.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> </tr> <tr> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_27.gif" width="160" height="28" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_28.gif" width="160" height="28" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_29.gif" width="160" height="28" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_30.gif" width="160" height="28" alt=""></td> </tr> <tr> <td height="158" colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"><p align="center">图片尺寸</p> <p align="center">158*158</p></td> <td colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"><p align="center">图片尺寸</p> <p align="center">158*158</p></td> <td colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"><p align="center">图片尺寸</p> <p align="center">158*158</p></td> <td colspan="2" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_03.gif"><p align="center">图片尺寸</p> <p align="center">158*158</p></td> </tr> <tr> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_35.gif" width="160" height="5" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_36.gif" width="160" height="5" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_37.gif" width="160" height="5" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_38.gif" width="160" height="5" alt=""></td> </tr> <tr> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_39.gif" width="160" height="37" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_40.gif" width="160" height="37" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_41.gif" width="160" height="37" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_42.gif" width="160" height="37" alt=""></td> </tr> <tr> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_43.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_45.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_47.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> <td><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_49.gif" width="74" height="21" alt=""></td> <td width="86" height="21" background="http://bibiniao.yubaibai.com.cn/cx/cx003/003_20.gif">888.888</td> </tr> <tr> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_51.gif" width="160" height="14" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_52.gif" width="160" height="14" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_53.gif" width="160" height="14" alt=""></td> <td colspan="2"><img src="http://bibiniao.yubaibai.com.cn/cx/cx003/003_54.gif" width="160" height="14" alt=""></td> </tr> </table></td> </tr> </table> <!-- End ImageReady Slices --></div></body>点击店铺装修
自定义内容区 复制进去就可以啦
 这是模板非常漂亮,要是讲讲是怎么做的,就好了!谢谢楼主,简洁实用
这是模板非常漂亮,要是讲讲是怎么做的,就好了!谢谢楼主,简洁实用
我已经找人装修好了,要不然这代码非常有用,可以省些装修钱。留着以后用,谢谢楼主。
来瞧瞧了哈
非常感谢楼主的分享,太谢谢了看着图片简简单单,可就是不会做呀。评论内容:发表评论不能请不要超过250字;发表评论请自觉遵守互联网相关政策法规。