 恭喜楼主的帖子被小二录取。 再接再厉哦
恭喜楼主的帖子被小二录取。 再接再厉哦
一、前言
小妹跟随BF一起从北京来到珠海,已经两个月有余了,在珠海,因为一些原因,总是找不到一个比较如意的工作。 加上BF担心我在珠海出什么事情(沿海地区一直都不太安全),所以,最终BF让我自己在淘宝上开个网店。于是乎,小妹也成为了淘宝一员!嘻嘻。。。
今天算是把网店装修到了一半了,不过总体来说,小妹还是很有成就感的。看着自己很漂亮的网店,心中那个美啊。不过就是,生意目前还不太好。这是唯一的一点遗憾,如果有经验的朋友,希望能多多支招。。
今晚第一次来逛这个论坛,才知道这里有如此的高手,呵呵,刚看到一个【旺铺拓展版大分享】不花一分钱也可以very精彩的帖子,小妹不由心动,也想来发个贴,不过,咱是用旺铺标准版手工制作 的网店,效果也不差,所以,小妹就显丑了哈~~~
二、订购先来看看小妹写购的服务

服务费用是(小妹没加交那1000大洋保证金哈,所以是50一个月的标准版,交了的朋友就是30一个月)
50+5+5 =60元,只比刚才提到那朋友的总价贵两元RMB
三、装修
下面就是来说说装修的过程了
首先,小妹先考虑了网店的主打颜色用什么色滴,因为小妹我比较喜欢紫红色,最后决定就使用的这个色彩做网店的基色。
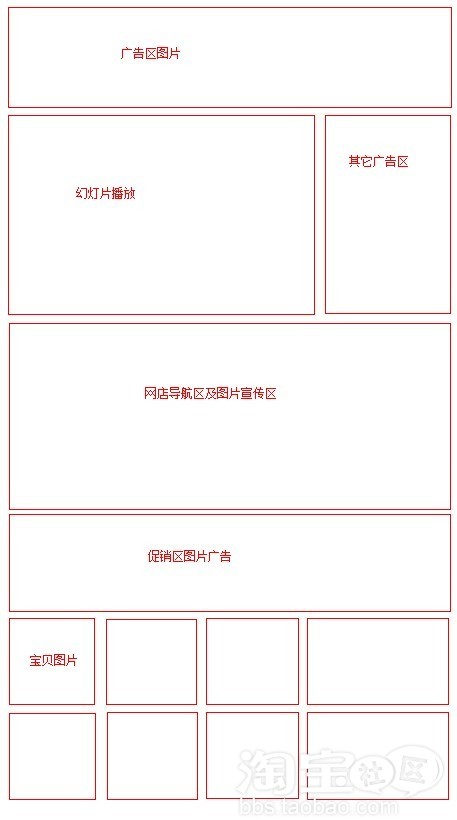
然后再小妹根据旺铺标准版所提供的自定义功区域能对网店进行了规划,在自定义区做了如下的分布

1、顶部的广告是用一张以紫红色为基色的图片做的广告语,目的在于让一进来的买家第一眼就能看到本店的宗旨之类的广告(比如什么满300返50之类的啊),这是基于人眼对屏幕的观察分布了。你要相信科学。
2、幻灯片播放区,是利用123Show来做的一个近期推广宝贝的图片秀,如果要对宝贝进行推广,这个区域再好不过。这一区域使用Html进行编辑,不会考虑使用Falsh。
3、其它广告语区,这是小妹用来作一些小广告说明的地方,小空间却有大作用。
4、网店导航区及图片宣传区,这一块区域是小妹用来做本网店的一个快速导航的区域,另再加上一些漂亮宝贝图片的宣传,要知道,美女模特对买家的吸引也是不小的哦。这一块导航区也是准备使用Html进行设计,不会考虑Falsh。
5、促销广告区域,这里就是一张图片广告语,没有其它特别的。
6、宝贝图片展示,这里需要使用Html来进行设计,有宝贝的图片,名字,价格等。
上面大概的说了一下自定义区域的大体制作方式,可能大家会问,我不会Html呀,我怎么去弄呢。也会有人问,为什么有Falsh可以现成使用的啊,为什么不用呢。
首先我来说说为什么不优先使用Falsh吧,因为一个页面的Falsh太多,会导致页面加载时的速度变得缓慢,这如果被网速紧张的买家遇到的话,那可是致命的,因为根据统计调查表明,一个用户有打开一个网页超过10秒没有反应的话,那面对的事实就,他会选择关闭此网页!相对于使用Html来设计的话,那么,此页面势必会快很多,因为Html是原生态的,本就是网页的基本,对于网页解析的话,那肯定比加载Falsh快速。所以,就算有123Show这样方便的东西,小妹也劝大家别滥用哦。
下面我再来说说部分朋友不会Html应该怎么办吧,其实,小妹也不怎么会html这东西,但是,大家不要忘记了,咱们可是还有一个叫做Photoshop的工具哦,简称PS。可能有些朋友听到PS这东西,就觉得很高深,太高级,会潜意识里觉得,这PS不适合我,我不会用等等…… 其实,你应该这样想,PS是很强大,但你是不是真的需要把PS所有的的功能都学会呢?答案是否定的,我们不需要PS的太多功能,对于我们店家来说,我们只需要学会怎么样去更改字体的颜色、字体、大小,学会给字体描边,学会简单的抠图,那就OK了。现在我们再来数数,其实我们只需要学会几个PS功能呢?更改字体+描边+简单抠图=3个PS功能?????? 哇塞!!!!是不是觉得一下子就没那么难了呢?? 但是,我们还需要再学会一样最最关键的PS功能 ,那就是切图。别急,我下面会告诉大家,PS切图是多么的简单!!!!
对于上面自定义区域的那个规划,其实在PS里就是去拼图罢了,但你要学会怎么去找素材,如果你不是一个对美没有知觉的人,那么,你肯定会找到漂亮的素材!相信我哈。所以,我们得先去网上寻找我们喜欢的或者我们网店所希望做成什么样的素材咯。这里给大家推荐一个素材网站:中国素材网站-下吧,

小妹的素材可都是在这里找的哦!!!找好素材以后,那么就开始进行素材的拼接了,当你把素材拼接好了以后,那么,就开始进入小妹开始说的切图这一步骤咯。先看看PS里的切图是哪个工具吧,小妹用的是Photoshop CS4 版本,大家可以去下载一个金山卫士,用金山卫士下载Photoshop CS4 速度相当的快,而且不担心下载到带有病毒的版(小心中毒后被盗取你的各种帐号!!!!!)
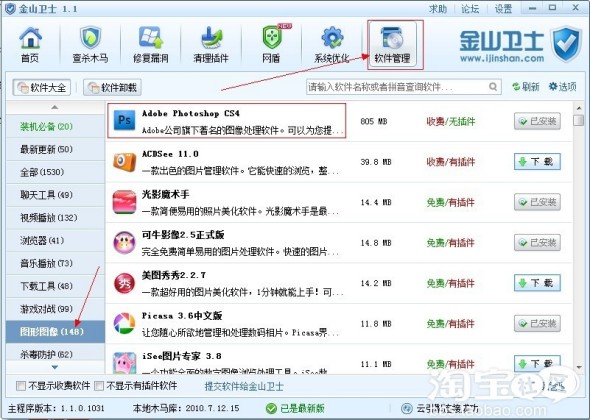
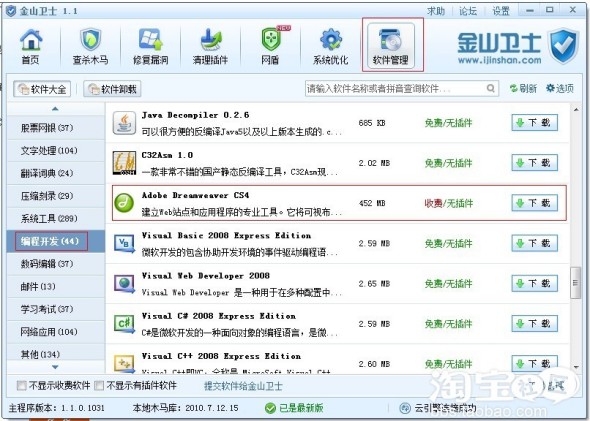
打开金山卫士以,如下图所示:

选择软件管理,再点击界面左侧的图形图像菜单,你就可以看到界面右边最上面一个就是Photoshop CS4了,不用犹豫,立即下载,因为咱们还是用它来进行切图呢!!
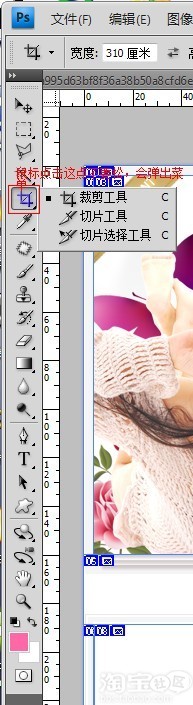
当你把图拼接好了以后,点击裁剪按钮别松开鼠标,会弹出来一个选择菜单,如下图所示:

在弹出菜单后,选择切片工具,这个切片工具是个什么东西呢,小妹这样给大家简单比喻一下吧,这个切片工具就相当于是一个把美工刀,用这个刀,可以把你拼好的那张图片按照你想划分的方式切成一块一块。(想必大家都有过这样的经历,曾经打开一个网页的时候,网页的图片不是一整张图片显示出来的,而是一部分一部分显示的,或者一小块小块显示出来,那就用切片的方式设计的网页,这样可以提高网速)
我们先来一步步的切,看图吧。
第一刀

我们把这个区域切出成一块,目的是为了以后可以方便换其它的图片。
第二刀

第三刀

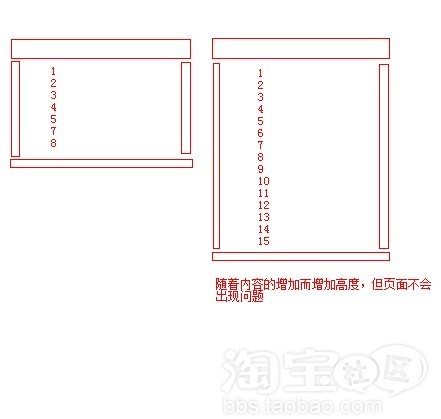
这一刀,需要注意的是,对于这张图片,我们需要把它按照上左右下中各一刀哈。。为什么要这样切呢,因为,这个区域里面以后的内容可能会慢慢的增加到很多,我们必须要让这个区域随着内容的增加而增加才行。不然,我们就必须每次都得来动手切片一次。那可是相当的麻烦。。。。不明白的,可以看下面的意示图:

最后我们来看看,切完后的这张图是什么样子的,我们一共切了7刀。

大家可以看到,这7刀,我们切得很清楚,也许会有朋友问,只能这样切么,当然是否定的,这个,你想怎么切就怎么切,只要你愿意。不过,我说的都是一些技巧~~~
现在,咱们用切片工具把拼好的图片也切了,下一步,就是最精彩的咯!我们要利用PS把这张切好的图片,输出为Html,也是输出成一个网页,然后我们就可以复制这个网页的代码到咱们的自定义内容区域里面咯哈。。不过,离复制代码还几步骤哈。。
现在,咱们开始输出,这一步骤很重要,千万别错了,不然你很可能输出来的不是Html网页哈,而是图片了哈。
首先选择文件—输出为Web和设备所用格式,如图

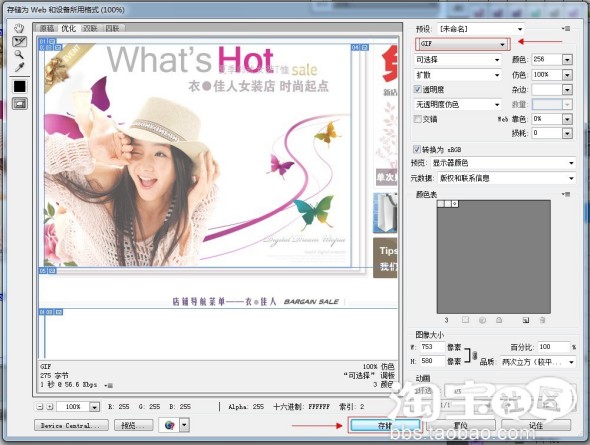
然后会弹出如下窗口,在窗口右上角,选择GIF,然后点击窗口下面的储存

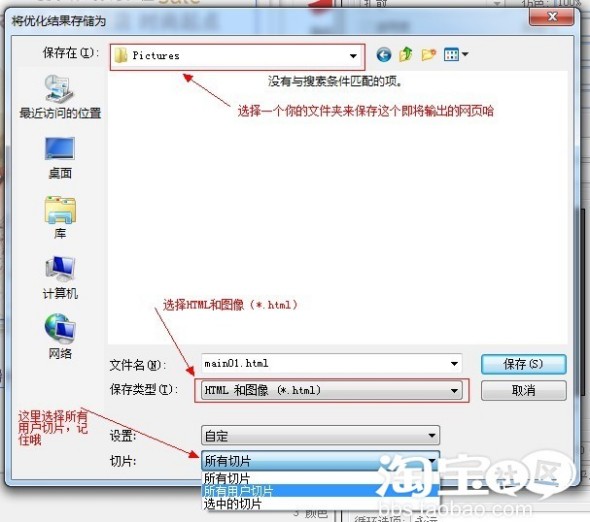
点击储存后,弹出如下窗口
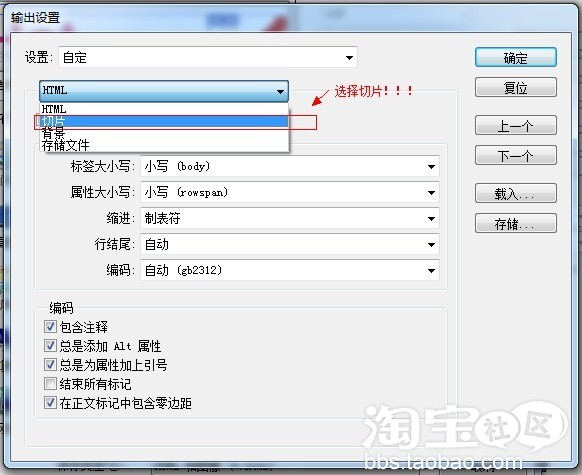
你需要注意我图片上标注的说明哦!!


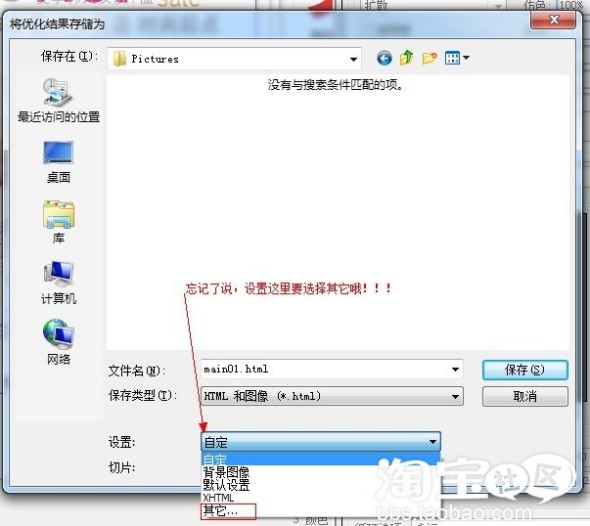
点击上面那张图片中的【设置】选择【其它】后,将弹出如下的窗口,记得选择切片。

到了这一步,那么,我们就可以点击保存了哈!!
点击保存后,你所选择保存到的那个文件夹中就多出来了一个image文件及一个*.html(这个*就是你保存时取的名字哈)
如图:

可以打开images这个文件夹看看,里面全是一块块图片,而且这些图片就是开始我们所切的哈。大家应该还记得我们开始切了几刀吧,嗯,是7刀,如果这个文件夹中不至7张图片的哈,那么,你肯定是那里多切了一刀或者你没有切得很干净哈!!!建议切片的时候,用放大镜工具把图片放大来切!(放大后,可以按住空格键不松,用鼠标点击图片上下左右移动图片哈)
看到这里,希望大家点击下链接,收藏一下小妹的店铺吧,谢谢大家了。

然后,我们把这个文件夹里的图片上传到图片空间里去,记得最好新建一个目录来存放这些图片哈。
上传完毕后,现在离我们复制代码到自定义内容区域还剩下最后一步了!!
继续使用金山卫士,还是在软件管理里哈,看下图,找到Adobe Dreamweaver CS4

下载安装后,用这个网页编辑工具打开我们开始输出的那个Html文件,我们要把里面所有的地址换在上传到图片空间里的图片地址哈。
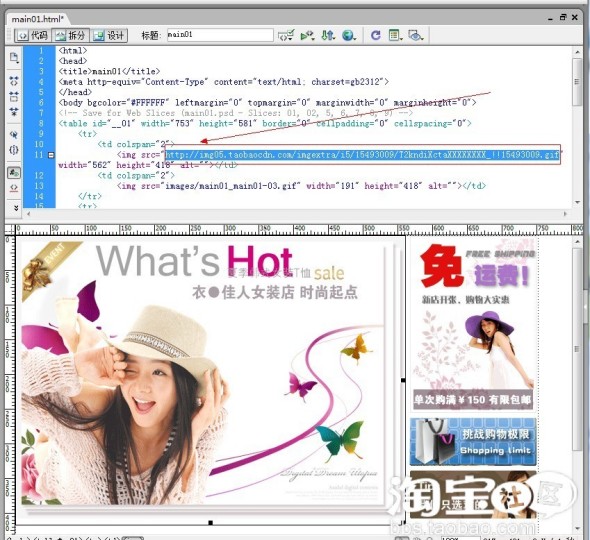
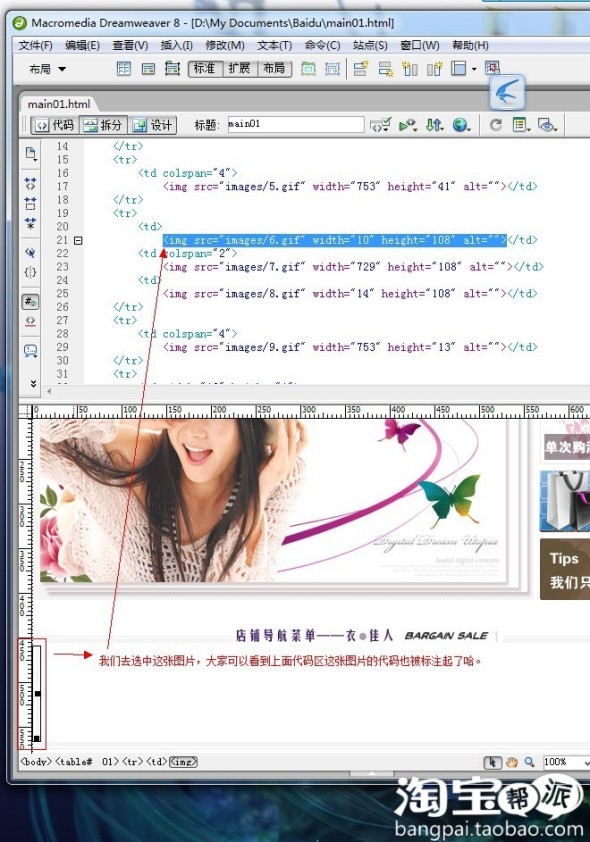
打开后,选择窗口左上角的 代码 拆分 设计 中的拆分这一个分页哈,点击后,你可以看到软件界面立即变成了上下两部分,上面是代码,下面是网页效果!!
点击下面网页效果中的任何一张图片,你就会发现,上面代码区域与你所点击的图片相对应的图片地址就被加深颜色了哈。

那么,此时,我们需要在咱们去图片空间找到相对应的图片并复制图片地址,然后到咱们的代码区域来,把被加深颜色的那段代码替换成刚复制的图片空间里地址,如下图所示:

就这样,把所有的图片都替换成功后。那么,我们也就即将大功告成了哈!!!
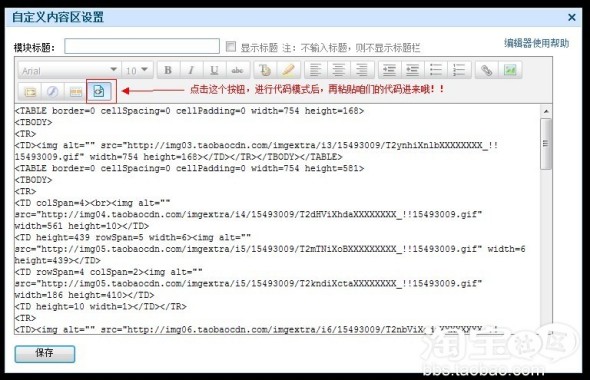
现在,我们把代码区域里的代码 以<table ……> 到 </table> 结束的所有代码复制,如下图所示:


然后把这段复制的代粘贴到自定义区域里去,OK,大功告成!!!复制代码的时候,要注意,一定要选择代码模式,再粘贴哦!!!
不知道怎么进入代码模式的请看下图


粘贴完代码后,再点击一下那个进行代码模式的按钮,就可以回到即写即显的模式哈,这个时候,你可以看看有没有什么不对的地方!!!!比如有没有哪张图片不显示之类的哈。。
到这里,那咋们的这个工作就算完成了哈。。说了这么多,不知道对大家有没有帮助 。
华丽丽的分隔线---------------------------------------------------------------------------------------------------------------------------------------

问题:不过用PS切片出来的网页,经常会出现?? 分隔符.gif??? 这个,不知大家有没有发现?
 :出现这种情况很可能是你使用切片工具的时候,没有把整张图片切完整,建议大家在切片的时候,使用放大镜把图片放大几倍后再进行切片哦!!!!不过,就算出现了分隔符.gif也不用担心,解决这个问题很简单,但是,一家要保证images文件夹中的图片全是你切过的图片,如果有其它不是你切出来的图片,那么最好从头来过!
:出现这种情况很可能是你使用切片工具的时候,没有把整张图片切完整,建议大家在切片的时候,使用放大镜把图片放大几倍后再进行切片哦!!!!不过,就算出现了分隔符.gif也不用担心,解决这个问题很简单,但是,一家要保证images文件夹中的图片全是你切过的图片,如果有其它不是你切出来的图片,那么最好从头来过!
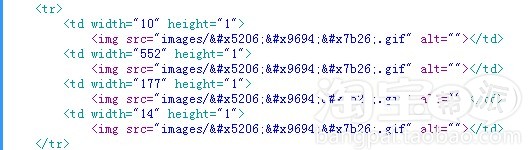
解决分隔符.gif的问题,问题如下图

把出现的<img src="images/分隔符.gif" alt="">这句代码直接删除就行了,但是记住,不要删除多了哈,不然,可是要出问题的哦。。上面图中要删除几句呢???是4句哈。我们把代码修改后,就成了下面这种正确的放在店铺上不会出错误的代码了哈
<tr>?<td width="10" height="1"></td>?<td width="552" height="1"></td>?<td width="177" height="1"></td>?<td width="14" height="1"></td>
</tr>

问题:不会弄也 下栽下来不是你这个 呢
 :下载的什么不是我这个???是软件吗??Html编辑工具有很多,但是我建议大家使用Macromedia Dreamweaver 8这个专业而且方便简便易懂。小妹给大家一个华军软件的下载地址:
:下载的什么不是我这个???是软件吗??Html编辑工具有很多,但是我建议大家使用Macromedia Dreamweaver 8这个专业而且方便简便易懂。小妹给大家一个华军软件的下载地址:
网页模板编辑工具:http://www.onlinedown.net/soft/22017.htm?jdfwkey=atwwg2
Ps工具:http://www.newhua.com/soft/24247.htm

问题:
是先就要设计好页面的大小,还有图片的排版,然后切好,导入进去么,不太懂哦
 :嗯,如果你按照我写的步骤一步一步的做下来,相信你不会这样的问这个问题哦·~~
:嗯,如果你按照我写的步骤一步一步的做下来,相信你不会这样的问这个问题哦·~~

问题:中国素材网站-下吧,这个网站我注册了,也去下载了素材,可是都不能用,是怎么回事啊?知道的告诉我下呀~
 :可以用的,用PhotoShop是可以打开你下载下来的素材的,如果你没有安装PS的话,那下载来的*.psd的文件或者*.eps ?、 *.ai 这类文件,你肯定就是打不开的哦。如果你是打开PS软件后,以这种方式—— 文件-打开,然后在你的下载的文件夹中看不到可以选择的素材文件的话,你也可以通过如下方式把素材打开:不用管PS,直接 打开我的电脑,找到素材所在的文件夹,然后直接选中素材文件,将其拖进PS软件界面中,就可以打开咯。。
:可以用的,用PhotoShop是可以打开你下载下来的素材的,如果你没有安装PS的话,那下载来的*.psd的文件或者*.eps ?、 *.ai 这类文件,你肯定就是打不开的哦。如果你是打开PS软件后,以这种方式—— 文件-打开,然后在你的下载的文件夹中看不到可以选择的素材文件的话,你也可以通过如下方式把素材打开:不用管PS,直接 打开我的电脑,找到素材所在的文件夹,然后直接选中素材文件,将其拖进PS软件界面中,就可以打开咯。。

问题:然后,我们把这个文件夹里的图片上传到图片空间里去,记得最好新建一个目录来存放这些图片哈其他的我都还看的勉强懂但这个图片空间是在哪里?我不是特别知道,我对这些不是很懂,请问这些装修知识如何学会?很苦恼.请指教,谢谢
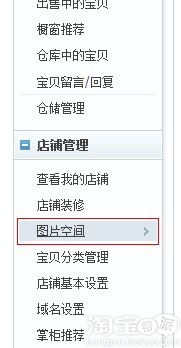
 :你打开淘宝后台,选择我是卖家,注意看左侧菜单,是不是有一个图片空间,如下图所示:
:你打开淘宝后台,选择我是卖家,注意看左侧菜单,是不是有一个图片空间,如下图所示:



不知道以上图示,这位朋友能看懂不????
某位不知名的朋友提的问题:
123SHOW是什么东西?
 :嗯,123Show是一个与淘宝官方合作的提供一个制作Falsh的平台,使用这个平台,可以为自己店铺中添加Falsh效果。要使用这个平台,最低需要支付5元钱一个月,可在店铺中使用最多 5个Falsh。
:嗯,123Show是一个与淘宝官方合作的提供一个制作Falsh的平台,使用这个平台,可以为自己店铺中添加Falsh效果。要使用这个平台,最低需要支付5元钱一个月,可在店铺中使用最多 5个Falsh。
要购买123Show,按钮照下图中的提示就可以购买了。



点击上图中的123Show宝贝展示,,就可以进入购买窗口了哈。。。

问题:
你好,请问一下,你的装修帖子上面,写的?然后再小妹根据旺铺标准版所提供的自定义功区域能对网店进行了规划,在自定义区做了如下的分布是在哪里分布啊?我的也是标准版,可是不会弄谢谢你啊,你的店铺很漂亮 :姐姐你好,这里所说的规划,不是说在标准版里有这么一个功能 ,不管是标准还是拓展版,都没有这么一个功能的。小妹所说的规划、分布,意思是什么呢,打个比方来讲,我现在要准备建造一座房子,那么我至少要规划一下,我这个房子准备建几层,每一层的房间需要怎么样去分布。这一切我都需要清楚的知道,才好跟建筑工人说吧。那么,小妹所说的“在自定义做了如下分布”这句话的话意思就是说,我准备在自定义区做一做什么样子的版面出来。自定义区是可以提供大家自由的装修的哦。
:姐姐你好,这里所说的规划,不是说在标准版里有这么一个功能 ,不管是标准还是拓展版,都没有这么一个功能的。小妹所说的规划、分布,意思是什么呢,打个比方来讲,我现在要准备建造一座房子,那么我至少要规划一下,我这个房子准备建几层,每一层的房间需要怎么样去分布。这一切我都需要清楚的知道,才好跟建筑工人说吧。那么,小妹所说的“在自定义做了如下分布”这句话的话意思就是说,我准备在自定义区做一做什么样子的版面出来。自定义区是可以提供大家自由的装修的哦。

问题:
今天学习了你的这个帖子http://bangpai.taobao.com/group/thread/569702-10427367-1.htm在切割图片的时候,切割第三刀特意提出的把它按照上左右下中各一刀。这个区域里面以后的内容可能会慢慢的增加到很多,我们必须要让这个区域随着内容的增加而增加。问题是这个区域的内容后面越来越多,高度也会越来越高。(而第四第五刀的位置的两个图片大小的高度是固定的我看亲的高度记得是105像素左右。)如果高度发生了变化你是如何调节这第四第五刀切割出来图片的高度随着总高度的变化而变化。我看亲已经解决了这个问题特此请教。问题2:关于亲店铺上的一块特别推荐区是怎么弄出来的。这儿区域也是通过PS的切片工具还是直接通过DW CS4的类似表格功能制作出的。
 :问题一,我知道你说的是什么意思 ,你的意思是说当内容的高度超过图片切片时的高度,怎么办是吧。嗯,这个问题是小妹没有在帖子里写清楚 。所以,就在这里再做一次说明哈
:问题一,我知道你说的是什么意思 ,你的意思是说当内容的高度超过图片切片时的高度,怎么办是吧。嗯,这个问题是小妹没有在帖子里写清楚 。所以,就在这里再做一次说明哈
首先我们在DW(Dreamweav)里面选择我们图片中需要自动变高的那张图片,如下图所示:

我们把被标注的代码做如下修改
修改前如下:

修改后如下:

需要添加的这句代码如下:
style="background:url(http://…………你的图片地址)" width="你的图片宽度" height="你的图片高度"
把这句话按照上图中所示的位置添加进去就可以咯哟。
问题2:关于亲店铺上的一块特别推荐区是怎么弄出来的。这儿区域也是通过PS的切片工具还是直接通过DW CS4的类似表格功能制作出的。
这个也是用PS做好图片,用切片工具切好以后,出输出html的哦。
【秒杀促销帮】+【装修】新店装修不求人!!教程【二】
教程说明:
GIF动态图片制作
看看下面的图片,不是Falsh,但却是根据装修模板里Falsh制作,因此,学会制作动态图片,那么,每个月的123Show的限制就被打破啦~


希望大家能喜欢我很认真的看了哦.....
学习了
好文章,小弟学习了,刚刚开店,
对这个装修我最害怕了啊 看得我头很乱啊
好贴一定支持!!
大家也要支持我哦!


说的很详细,熟能生巧 刚开始当然觉得很麻烦 其实真正做起来 还是不会那么麻烦滴 加油同志们
小店新开,需要您的支持,http://shop63164836.taobao.com
评论内容:发表评论不能请不要超过250字;发表评论请自觉遵守互联网相关政策法规。