哎! 新开的小店 没信誉 没流量 所以懒得花钱去装修!只有自己多看看帖子 多学习点装修的小技巧!去尽量美化自己的小店!
今天教大家巧用美图做分类!很特色很容易上手!
1:先百度一下,搜一张自己觉得满意的图片。(我选择了一张竹子的图片,新开的小店嘛、寓意节节高升、(*^__^*) 嘻嘻…… 是个很漂亮的竹子噢!最后跟效果一起给大家看!)
2:用PS打开图片,将图片缩放宽度164像素、高度不限(如果图片太大 缩放变形 可以先将图片裁剪一下)。
3:再选择工具栏里面的切片工具,在图片上点击鼠标右键,选择划分切片,会弹出个对话框 如图 选择水平划分为 (我这里随便填写的个数字12)其中的数值根据你们调整的图片的高度来切分或者根据你店铺分类栏的东西多少实际划分!
选择水平划分为 (我这里随便填写的个数字12)其中的数值根据你们调整的图片的高度来切分或者根据你店铺分类栏的东西多少实际划分!
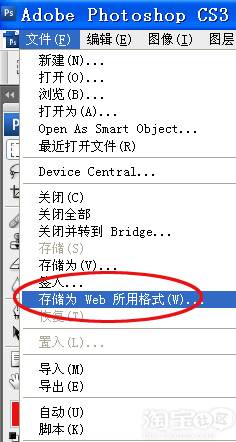
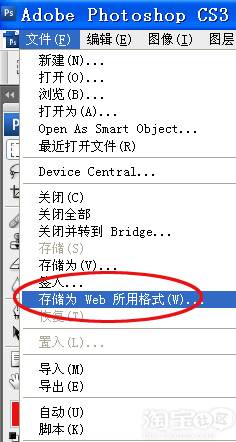
5:切分好后,接下来将图片导出,在菜单栏《文件》中选择 存储为WEB所用格式。 将右边的存储格式JPEG的改成GIF,如图
将右边的存储格式JPEG的改成GIF,如图  其他参数不用变,然后确认存储!
其他参数不用变,然后确认存储!
6:接下来就是一张张的为分类栏的图片加上字勒了(我这里加的是动态字)!可以用photoshop CS3或photoshop CS4打开切分的第一张图片(默认的一般都是1-01) 再点击工具栏中的 ,并在字符面板
,并在字符面板 设置字体,大小,颜色。然后在画布中输入文字“十月新品”(我这里用月份表示)
设置字体,大小,颜色。然后在画布中输入文字“十月新品”(我这里用月份表示) (因为字选的跟竹子一样的颜色,所以我加了白色外发光),然后,选中文字图层
(因为字选的跟竹子一样的颜色,所以我加了白色外发光),然后,选中文字图层 摁下Alt不放,左键拖动文字图层,即可复制一个“十月新品”副本
摁下Alt不放,左键拖动文字图层,即可复制一个“十月新品”副本 点击
点击中的“动画”,出现
 点击其中的
点击其中的,复制一个动画帧
 然后选中第一帧, 点击图层面板
然后选中第一帧, 点击图层面板 中的
中的,
 “十月新品 副本”图层即不可见,接着选中第二帧, 同样的方法,让“十月新品”不可见,“十月新品 副本”可见
“十月新品 副本”图层即不可见,接着选中第二帧, 同样的方法,让“十月新品”不可见,“十月新品 副本”可见 然后点击图层面板下方
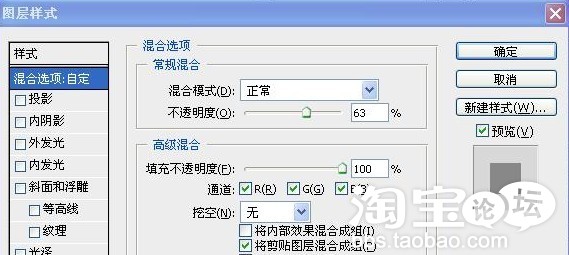
然后点击图层面板下方中的“混合选项:自定义”,并调整其中的“不透明度”,
 然后再调整动画面板中的时间参数,循环次数
然后再调整动画面板中的时间参数,循环次数 再点击,动画播放摁扭
再点击,动画播放摁扭,即可查看效果。
7:然后保存成.gif格式的就行啦。具体如下
 到这里,动态文字算是制作完成了!
到这里,动态文字算是制作完成了!
8:依次为分类栏的图片加上动态字,放在分类栏就会呈现如下的效果(当然分类栏中间有缝隙,但有缝隙更有味道,不信可以去我小店看)!








是不是很炫呢? 当然这个淘宝水印不是的噢 是论坛自动加上去的 有点影响效果!想看整体效果可以去我小店看!下次说说用美图设计促销区!(*^__^*) 嘻嘻……
当您在睡觉的时候我们在为您宣传!!
当您不会推广的时候我们在为您推广!
当您忙到没时间推广的时候我们仍为您
。。。。。。一切尽在我们推广服务中
每天24小时不间断!2W流量为您尽享!


学生兼职淘宝3月从0信誉到3钻
月入过W,相信您也行(附图)3259/20675

 不错不错~~~~~~~~~~~~
不错不错~~~~~~~~~~~~评论内容:发表评论不能请不要超过250字;发表评论请自觉遵守互联网相关政策法规。