刚开店 带没赚钱 看人家店花花绿绿真是眼馋啊 
想搞下又没多少空间 扶植版仅可以装修招牌公告区和分类而已
更可惜的是居然连轮播模块都没有
标准版倒是有 可是我想把轮播加在我的模板里又不行了
做成GIF动画又只能加一个链接一个一个摆开又占那么多地方
有没有好办法啊
有!扶植版也可以轮播嘀
怎么轮捏?
这样 下面开始上课
-------------------------------------------------------------------------------------------------------------------------------------
首先说一下轮播是个什么东西 不然有的同学看完教程了可能还不知道是在云里还是雾里
轮播就是你点开别人的店后首页上那些比较大的图片 右下角会有 1 2 3.。。。点哪个数字就到哪一张 并且每张都可以自己链接的那种 明白吗 不明白上我首页看看也行
下面正式开始上课 请纪律委员维持好
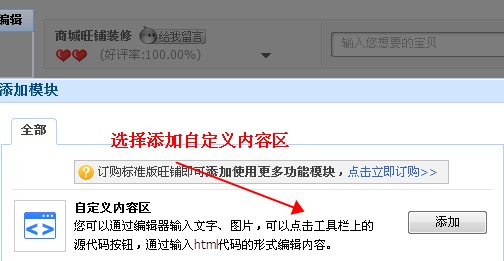
首页在有一个自定义模块哈 扶植版旺铺只可以加右边模块 标准版也可以加左边模块 如果不会加可以看下图
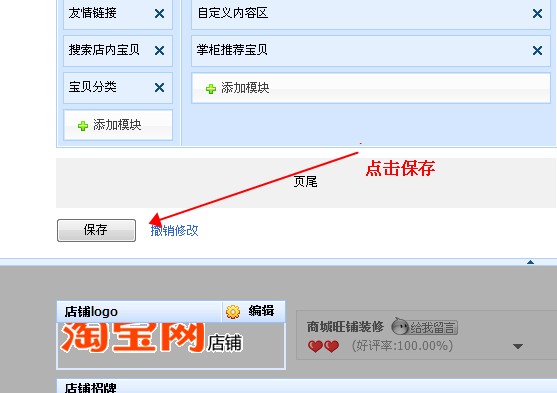
然后

然后点下面的保存
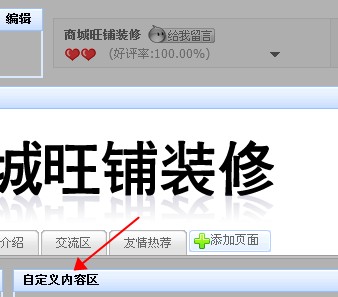
这时招牌下面会有一个自定义内容区出现

点自定义内容区右边的编辑

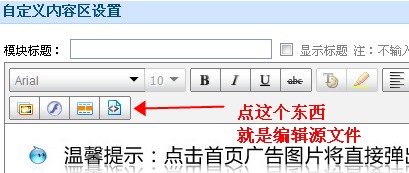
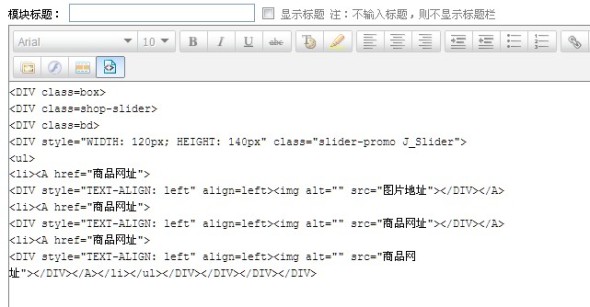
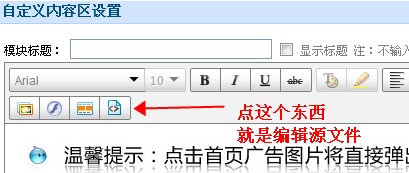
然后在出来的对话框里点最后一个按钮编辑源文件

把轮播代码放上哈

如果想在模块内加的话就先把模板代码放上 然后再放轮播代码在对应区域对应区域可能在代码里不大好找
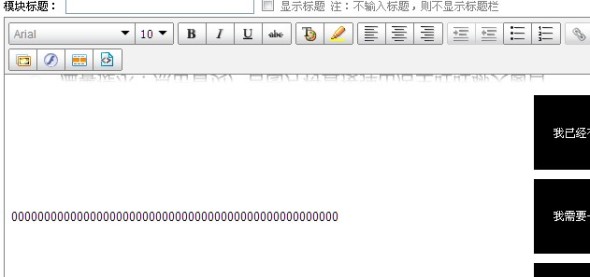
你可以先在编辑状态下在对应区域写上几个字 这样比较好找 我写上了很多000000000000000
这样你到编辑源文件里把轮播代码替换那些0000000就可以了
大功造成 不过 还没有加图片和链接 下面来讲
这个要在代码里加咯我先把代码写出来两线之间为代码
-------------------------------------------------------------
<DIV class=box><DIV class=shop-slider><DIV class=bd><DIV style="WIDTH: 120px; HEIGHT: 140px" class="slider-promo J_Slider"><ul><li><A href="商品网址"><DIV style="TEXT-ALIGN: left" align=left><img alt="" src="图片地址"></DIV></A><li><A href="商品网址"><DIV style="TEXT-ALIGN: left" align=left><img alt="" src="商品网址"></DIV></A><li><A href="商品网址"><DIV style="TEXT-ALIGN: left" align=left><img alt="" src="商品网址"></DIV></A></li></ul></DIV></DIV></DIV></DIV>
-------------------------------------------------------------------------------
就是用上面的代码代替之前写上的0
不过要到编辑源文件里也就是

这段代码里的width 是指轮播宽度 后面的120PX是指120像素宽
height是指轮播高度 后面的140PX是指140像素高
你模块的对应区域是多大就写多大 咯 然后图片也要处理成这样大的
你会看到代码里有三个这样的部分 其实就是三个图片在轮播啦
<li><A href="商品网址"><DIV style="TEXT-ALIGN: left" align=left><img alt="" src="图片地址"></DIV></A>
商品网址就是要链接的网页链接
图片地址就是你要放在这里的图片的地址
想放几个图片就复制几次上面这个粗体的代码
然后就保存

预览下 哈哈 是不是可以咯
同样也可以放在标准版左边栏嘀
第一次上讲台 可能讲的不是很明了
不懂的可以回帖问哈
评论内容:发表评论不能请不要超过250字;发表评论请自觉遵守互联网相关政策法规。